Утративший силу
Тип контента Ярлык позволяет создавать наглядное отображение свойств продукции. Пример использования и расположения ярлыков на странице сайта представлен на рисунке 47.
Для добавления Ярлыка на панели администрирования в разделе «New» предусмотрен пункт «Ярлык» (рисунок 48).
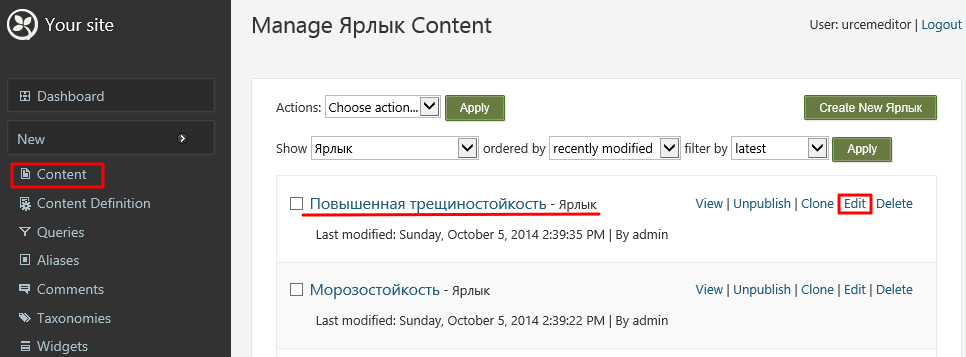
Для редактирования ярлыка в разделе Content необходимо найти нужный элемент и щелкнуть по заголовку или нажать кнопку «Edit» (рисунок 49).
- Title – наименование ярлыка, также будет отображаться во всплывающей подсказке при наведении указателя мышки на ярлык на сайте,
- Picture – изображение ярлыка, добавление изображения происходит с помощью кнопки «Обзор» (в появившемся окне необходимо выбрать изображение), удаление текущего изображения ярлыка – с помощью кнопки Remove.
Пользователь может управлять текущими типами контента и создавать новые самостоятельно. Для этого предназначен раздел «Content Definition» (рисунок 52).
При добавлении страницы (Page) доступно автоматическое добавление в меню с помощью пункта «Show on a menu» (см. Страницы сайта).
В разделе для добавления пункта меню нужно заполнить заголовок и нажать кнопку «Browse», далее откроется окно для выбора страницы, которую необходимо связать с этим пунктом меню (рисунок 56).
На странице управления навигацией появляется новый пункт меню. Менять порядок меню и создавать подменю можно с помощью перетаскивания пунктов.
С помощью кнопки «Add» в пункте «Query Link» доступно создание пунктов и подпунктов меню с помощью результатов запроса. В открывшемся окне необходимо выбрать нужный запрос и сохранить результат с помощью кнопки «Save» (рисунок 58).
Изменения, внесенные в разделе навигации, не будут обновляться, пока не будет выбрана команда «Save all» (Сохранить все) в правой нижней части страницы.
Страницы, добавленные в меню через раздел навигации, в разделе редактирования страницы не отображаются. Поэтому лучше сразу определить порядок добавления страниц в меню и придерживаться его.
Чтобы изменить глобальный список тегов на сайте, нужно перейти к разделу «Tags» на панели Orchard (рисунок 59).
Здесь возможно изменять и удалять ключевые слова тегов. При удалении тега, он удаляется из всех элементов контента, которые разделяют этот тег. При редактировании тег обновляет все элементы контента с этой меткой на новое ключевое слово.