Утративший силу
- Поля «Title», «Page Title Override», «Permalink», флажок «Set as home page», «SEO Meta Data» и «Owner» аналогичны полям для контента типа Page (см. Страницы сайта),
- Ярлычки – с помощью кнопки «Add» добавляются из списка ранее созданных ярлыки для отображения на странице продукции (рисунок 44) (подробнее об ярлыках см. Ярлык)
- Поля «Назначение», «Характеристики» и «Техническая документация» – наполнение соответствующих разделов на странице, заполняется с помощью встроенного редактора (рисунок 45),
- Поля «ID Продукции из папир», «Название продукции из папира», «ID Категории продукции из папира» и «Адрес картинки для продукции из папира» заполняются автоматически при импорте продукции из СЭД Папир (см. Импорт продукции) и недоступны для редактирования.
Для сохранения продукции без публикации на сайте предназначена кнопка Save, для создания и публикации на сайте – Publish Now.
На странице продукции соответствие объема фасовки и цены определяется автоматически по данным Папир в соответствии с привязанными ТРУ к выгруженной продукции (рисунок 46) (см. Импорт продукции).
Тип контента Ярлык позволяет создавать наглядное отображение свойств продукции. Пример использования и расположения ярлыков на странице сайта представлен на рисунке 47.
Для добавления Ярлыка на панели администрирования в разделе «New» предусмотрен пункт «Ярлык» (рисунок 48).
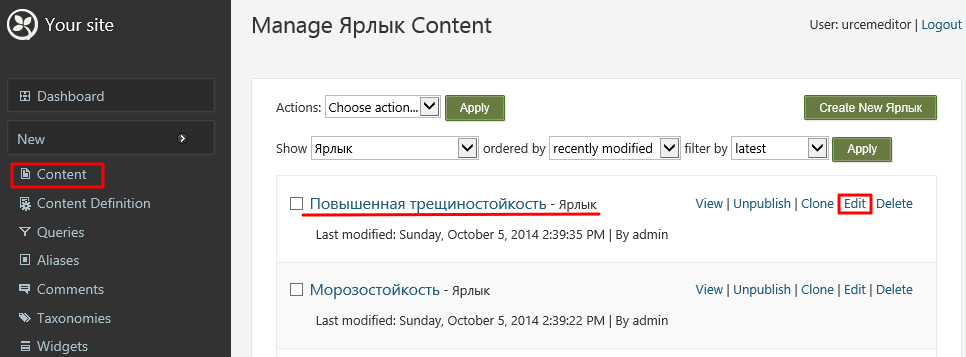
Для редактирования ярлыка в разделе Content необходимо найти нужный элемент и щелкнуть по заголовку или нажать кнопку «Edit» (рисунок 49).
- Title – наименование ярлыка, также будет отображаться во всплывающей подсказке при наведении указателя мышки на ярлык на сайте,
- Picture – изображение ярлыка, добавление изображения происходит с помощью кнопки «Обзор» (в появившемся окне необходимо выбрать изображение), удаление текущего изображения ярлыка – с помощью кнопки Remove.
Пользователь может управлять текущими типами контента и создавать новые самостоятельно. Для этого предназначен раздел «Content Definition» (рисунок 52).
При добавлении страницы (Page) доступно автоматическое добавление в меню с помощью пункта «Show on a menu» (см. Страницы сайта).
В разделе для добавления пункта меню нужно заполнить заголовок и нажать кнопку «Browse», далее откроется окно для выбора страницы, которую необходимо связать с этим пунктом меню (рисунок 56).
На странице управления навигацией появляется новый пункт меню. Менять порядок меню и создавать подменю можно с помощью перетаскивания пунктов.