Утративший силу
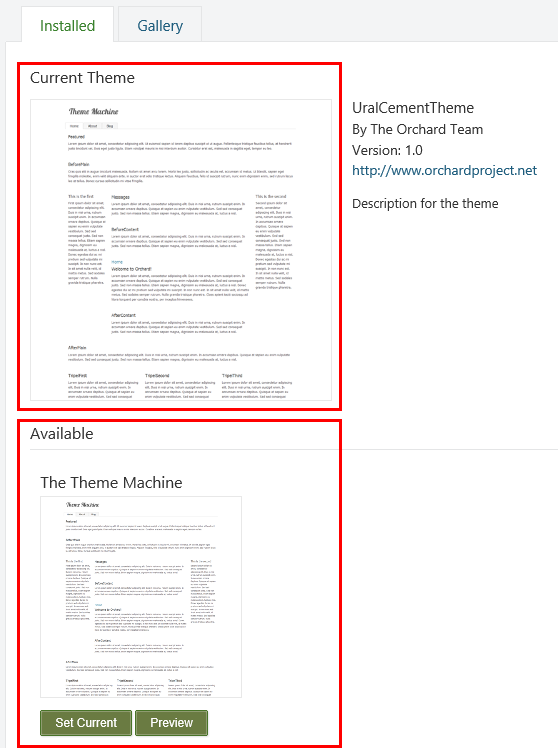
- Set Current – устанавливает выбранную тему в качестве текущей;
- Preview – позволяет до применения увидеть, как тема будет выглядеть на сайте;
- Uninstall – удаляет тему из раздела доступных тем;
- Disable.
Для добавления нового контента сайта предназначен раздел New на панели администрирования, для работы с текущим контентом – раздел Content (рисунок 22).
Для создания нового элемента контента необходимо развернуть раздел New, выбрать нужный тип контента, заполнить необходимые данные, сохранить контент и опубликовать, если необходимо.
Для работы с элементом контента необходимо найти его в разделе «Content». В разделе доступна фильтрация по:
- Actions – доступному действию с данным контентом (рисунок 23):
- Publish Now – опубликовать сейчас,
- Unpublish – убрать из опубликованных,
- Delete – удалить.
То есть, например, для фильтрации опубликованных на сайте элементов контента необходимо выбрать фильтр «Unpublish»,
- Ordered by – сортировка (рисунок 25),
- Recently created – по дате создания,
- Recently modified – по дате изменения, фильтр установлен по умолчанию,
- Recently published – по дате публикации,
- Filter by – фильтрация (рисунок 26):
- Latest – отображать последние измененные элементы контента,
- Published – отображать опубликованные элементы,
- Unpublish – отображать неопубликованные элементы,
- All versions – отображать все версии элементов сайта (рисунок 27).
После установки необходимых фильтров необходимо нажать кнопку «Apply», расположенную в строке фильтра.
Под каждым элементом контента указаны краткие основные характеристики. Слева расположены доступные команды для работы с данным элементом.
- View – просмотр страницы с опубликованным элементом,
- Publish Draft – публикация несохраненных данных (черновика),
- Preview – просмотр неопубликованных или несохраненных данных,
- Unpublish – убрать из публикации,
- Publish – опубликовать,
- Clone – скопировать,
- Edit – редактировать,
- Delete – удалить.
- Page – странички сайта,
- Категория продукции – разделы, объединяющие различную продукцию,
- Продукция,
- Ярлык – визуальное отображение характеристик продукции.
Для добавления новой страницы на панели администрирования в разделе «New» предусмотрен пункт «Page» (рисунок 28).
Для редактирования страницы сайта в разделе Content необходимо найти нужную страницу и щелкнуть по заголовку или нажать кнопку «Edit» (рисунок 29).
- Page Title Override – заголовок страницы, который будет отображаться на вкладке браузера (рисунок 32),
- Permalink – постоянная ссылка на страницу, можно оставить пустым, тогда Orchard автоматически назначит странице ссылку такую же, как и название страницы (рисунок 33),
- Флажок «Set as home page» – установить данный контент в качестве домашней страницы,
- Body – основное наполнение страницы, которое вводится с помощью встроенного редактора (рисунок 34),
Для добавления картинок/видео предусмотрена кнопка Insert Media Item  , по нажатию которой появится окно, для управления медиа-файлами (выбор загруженных, добавление новых, удаление).
, по нажатию которой появится окно, для управления медиа-файлами (выбор загруженных, добавление новых, удаление).
- SEO Meta Data – тэги SEO:
- Keywords – ключевые слова для поисковых систем; не рекомендуется составлять слишком длинный список слов, так как количество символов, которое учитывает поисковая система, обычно не превышает 200-250 знаков,
- Description – тэг для краткого описания страницы (рисунок 35), используется в качестве сниппета в некоторых поисковых системах (например, Google); не рекомендуется составлять описание более 100 символов, так как длина сниппета поисковых систем ограничена
- Tags – теги для страницы (поле), которые были созданы ранее в разделе Tags; для выбора тега необходимо ввести несколько символов тега, в выпадающем списке совпадений выбрать нужный; теги необходимо вводить через запятую (рисунок 36) (подробнее о тегах см. Теги),